식품영양DB 오픈 API를 이용하여
사용자가 하루동안 먹는 음식에 대한 칼로리를 계산해주는 웹 페이지를 구성해보려한다.
이를 위해 프론트엔드 영역을 손쉽게 해결해 줄 수 있는 bootstrap을 이용하기로 하였다.
참고한 페이지는 Bootswatch 로 이 페이지에 있는 템플릿은 무료로 이용이 가능하다.
처음엔 Morph 템플릿을 이용했었는데

온 화면이 하늘색으로 덮여있으니 답답하여
좀 더 밝고 경쾌한 느낌의
Minty로 변경하였다.

적용 방법
사용 방법은
아래 사진에서 보이듯이 Download에서 bootstrap.css / bootstrap.min.css 파일을 다운로드 받아
프로젝트의 css 파일에 넣어주고
Bootstrap에서 CDN 링크로 bootstrap을 연결해주면 된다.

위 방법보다 더 쉬운 방법은

위 이미지 처럼 jsp파일 안에 link로 연결하는 방법이다.
각 템플릿에 해당하는 링크들은 아래 링크에서 찾을 수 있다.
https://bootswatch.com/api/5.json
찾고자하는 테마의 이름에 해당하는 css 링크를 복사해서 넣으면 된다.
사실 파이널프로젝트 진행시에는 bootstrap을 쓰다가 css와 충돌이 나서
이곳저곳 난리나는게 너무 화나서
그냥 통째로 css로 만드느라 파일도 많아지고 복잡했었는데
이번 기회에 bootstrap을 어떻게 쓰는 것이며
이렇게 간단하게 페이지를 구성할 수 있음에 놀랐고
다시 도전하여 성공할 수 있어서 뿌듯했다.
bootstrap은 div의 class를 통해 적용이 되는데
앞서 소개한 bootswatch에서
예를 들어 사용하고자 하는 button이 빈 분홍 Secondary 버튼이라면 이것에 적용되는 class를 보면된다.
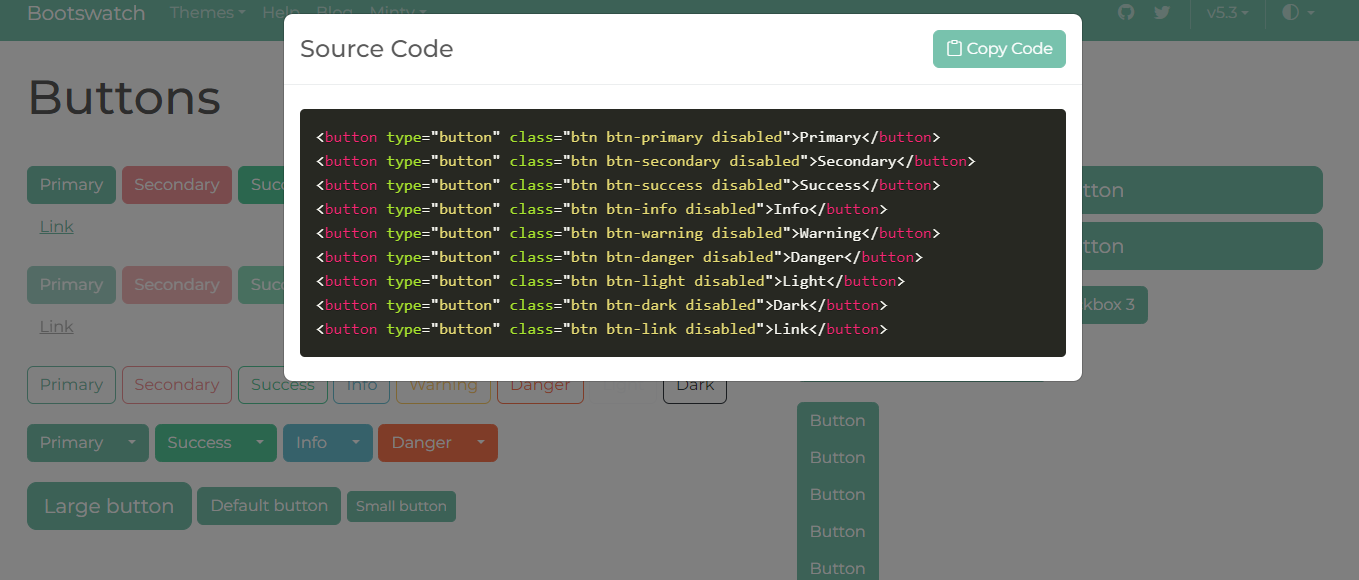
마우스를 hover하면 <> 아이콘이 뜨고 누르면


이렇게 코드가 뜨는데 여기서 찾을 것은 Secondary라는 글자이다
그럼 이것을 사용하기 위해 button 태그의 class 속성에 "btn btn-secondary disabled"를 추가시키기만 하면 된다.
기본적으로 bootstrap은 이렇게 class의 속성에 class명을 추가하는 방식으로 동작되는데
중요한 페이지의 레이아웃을 만드는 것도 div와 적절한 class명을 이용하면 만들 수 있다.
'웹개발' 카테고리의 다른 글
| svn branch 전략 활용을 위한 테스트 과정 정리 (2) | 2024.05.20 |
|---|---|
| [JAVA] VSCode Java 프로젝트 환경 설정 (0) | 2024.02.07 |
| [JAVA] 전자정부프레임워크 - 웹 페이지 다국어 처리 (0) | 2024.01.23 |
| [JAVA] 개발환경 - 개념 정리 (2) | 2024.01.08 |
| [OpenAPI : Java] - 공공데이터포털 : 식품영양성분DB OPEN API (4) | 2023.11.22 |